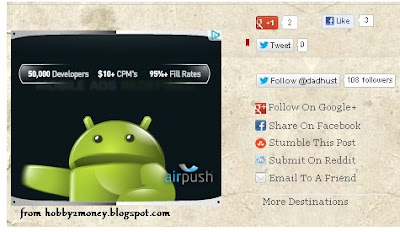
 Aloha! today I will share to you some Adsense techniques that will help you earn more money. One of the best way to put your Adsense ads is putting it below post titles, but in this lesson we will add more, we add "add this" social sharing widget next to your Adsense ads. I found this trick on www.abctrick.net.
Aloha! today I will share to you some Adsense techniques that will help you earn more money. One of the best way to put your Adsense ads is putting it below post titles, but in this lesson we will add more, we add "add this" social sharing widget next to your Adsense ads. I found this trick on www.abctrick.net.Before we begin the installation, I need you to go to your Adsense account and create a new 300x250 blocks ads that will perfectly blend with your template. After creating your new ads, save and get code, then copy and paste the code on this HTML parser.
Installation
1. Log into your blogger account> dashboard> click edit HTML (make sure you back up your template in case you made some mistakes)> click on expand widgets.
2. Now find this code ]]></b:skin> then copy and paste the below codes just above it.
/* Adsense below post title with Addthis and Social Badges by abctrick.net */ .boxround { margin : 0 auto; padding : 10px;border : 1px solid #ccc; -moz-border-radius-topright:10px; -moz-border-radius-bottomleft:10px; -webkit-border-top-right-radius:10px; -webkit-border-bottom-left-radius:10px; border-radius-topright:10px; border-radius-bottomleft:10px; } #addthis-left { float : left; } .addthis_toolbox .vertical { float : left; width : 215px; padding-left : 5px; min-height : 185px; position : relative; } .addthis_toolbox .vertical a { position : relative; display : block; width : 150px; padding : 4px 0 4px 34px; text-decoration : none; color : #626262; transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -webkit-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; } .addthis_toolbox .vertical a:hover { color : #8f8f8f; text-decoration : none; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; } .addthis_toolbox .vertical1 { float : left; width : 215px; min-height : 185px; position : relative; } .addthis_toolbox .vertical1 a { position : relative; display : block; width : 150px; padding : 4px 0 4px 15px; text-decoration : none; color : #626262; transition: color .2s ease-in-out; -moz-transition: color .2s ease-in-out; -webkit-transition: color .2s ease-in-out; -o-transition: color .2s ease-in-out; } .addthis_toolbox .vertical1 a:hover { color : #8f8f8f; text-decoration : none; border-radius: 4px; -moz-border-radius: 4px; -webkit-border-radius: 4px; } .addthis_toolbox .vertical1 .more { border-top : 1px solid #eee; padding : 2px 0 0 0; margin : 10px 10px 0 10px; text-align : center; } .addthis_toolbox .vertical span { position : absolute; left : 14px; top : 4px; } .addthis_toolbox .vertical .more { border-top : 1px solid #eee; padding : 2px 0 0 0; margin : 10px 10px 0 10px; text-align : center; } .addthis_toolbox .vertical .more a { padding : 0 0; margin : 0; } .addthis_toolbox .vertical .more a:hover { background : none; } .addthis_toolbox .vertical .more span { display : none; } .googleplus { padding-left : 15px; padding-top : 5px; padding-bottom : 3px; display : inline-block;3. Now, we will put jQuerry script as well as Google + and Twitter script on the template. Find the </head> tag and put the codes above it.
<!-- Addthis jQuery - Remove if you already have this --> <script src='http://s7.addthis.com/js/250/addthis_widget.js' type='text/javascript'></script> <!-- Twitter Button jQuery - Remove if you already have this --> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script> <!-- Google +1 Button jQuery - Remove if you already have this --> <script src='https://apis.google.com/js/plusone.js' type='text/javascript'>{lang: 'en'}</script>4. Find this tag <div class='post-header-line-1'/> or <data:post.body/> and paste the codes below above it.
<!-- Adsense below post title with Addthis and Social Badges by abctrick.net Starts --> <b:if cond='data:blog.pageType == "item"'><!-- Remove --> <div class='boxround'> <table border='0' cellpadding='0' cellspacing='0' width='98%'> <tr> <td width='330'> REPLACE THIS LINE WITH CONVERTED ADSENSE CODE </td> <td><div class='boxround-right-min'> <div class='addthis_toolbox'> <div class='vertical'> <div class='googleplus'> <g:plusone annotation='bubble' size='medium'/> <iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=button_count&show_faces=false&width=90&action=like&font=arial&colorscheme=light&height=21"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:90px; height:21px;'/> <br/> <a class='twitter-share-button' data-lang='en' href='https://twitter.com/share'>Tweet</a><br/> <a class='twitter-follow-button' data-lang='en' data-show-count='true' href='https://twitter.com/YOUR_TWITTER_USERNAME'>Follow @YOUR_TWITTER_USERNAME</a> </div> <a href='YOUR_GOOGLE_PLUS_URL' style='text-decoration:none; background-color:transparent!important; margin-left:-20px!important' target='_blank'><img alt='Adsense besides Add this sharing social widget below post title for blogger' src='https://ssl.gstatic.com/images/icons/gplus-16.png' style='border-right-width: 0px; border-top-width: 0px; border-bottom-width: 0px; vertical-align: middle; border-left-width: 0px;'/> Follow On Google+</a> <a class='addthis_button_facebook'>Share On Facebook</a> <a class='addthis_button_stumbleupon'>Stumble This Post</a> <a class='addthis_button_reddit'>Submit On Reddit</a> <a class='addthis_button_email'>Email To A Friend</a> <div class='more'> <a class='addthis_button_expanded'>More Destinations</a> </div> </div> </div> </div></td> </tr> </table> </div> </b:if> <!-- Remove --> <!-- Adsense below post title with Addthis and Social Badges by abctrick.net Ends -->
- Replace "REPLACE THIS LINE WITH CONVERTED ADSENSE CODE" with your parsed Adsense code. Remember to parse it first before putting it there.
- Replace "YOUR_TWITTER_USERNAME" with your twitter username.
- Replace "YOUR_GOOGLE_PLUS_URL" with your complete Google + profile URL.
SAVE TEMPLATE!
Credits to www.abctrick.net


0 comments:
Post a Comment